[React] 리액트 개발 환경 구축 (bitnami, node.js 설치후 환경 변수 설정)
안녕하세요. 이번 시간에는 리액트의 개발환경 구축에 대해 알아봅시다.
제가 작년에 처음 리액트를 공부하면서 쓴 맛을 되게 많이 봐서 좀 pstd가 있긴 한데 그래도 해야 할 일이 생겨서 배우는 중인데 제가 처음 배울 때 놓치고 있던 몇몇 포인트에 집중하며 배우다 보니 그렇게 어렵지만은 않게 느껴지는구먼요.
제가 제일 중요하게 생각하는 전체 동작 구조에 대한 이해입니다. 단순히 한 에러에서 해결 후 다음 에러를 해결하는 것도 좋지만 특히 웹 개발에 경우에서 그렇게 하면 돌고 돌아 원점으로 돌아와 에러가 해결되지 않는 경우가 많습니다.
그럴 때 생각해야 하는 것은 왜 이 에러가 발생했는가입니다. 그 과정에서 놓치고 있는 것이 없는지 체크해보는 게 좋을 것 같습니다. 사담이 길었네요. 바로 들어가 봅시다!
1. Bitnami와 node.js 설치
우선 Bitnami를 설치해줍니다. 이를 설치하면 Apach 서버도 같이 깔려서 서버를 열 수 있습니다.
WAMP Cloud Hosting, WAMP Installer, Docker Container and VM
Trademarks: This software listing is packaged by Bitnami. The respective trademarks mentioned in the offering are owned by the respective companies, and use of them does not imply any affiliation or endorsement. WAMP packaged by Bitnami provides a complete
bitnami.com
다음으로는 node.js를 설치해 줍니다. node.js를 설치하면 npm과 npx라는 유용한 설치도구를 사용할 수 있습니다.
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. 환경 변수 설정
보통 리액트를 시작할 때 유튜브나 블로그를 보면 거의 npx/npm create-react-app blog와 같이 바로 시작하기에 시작부터 에러를 마주하게 됩니다. 왜? 설치를 하지 않아서입니다. 따라서 이를 미연에 방지하기 위해 미리 세팅을 끝내 놓고 프로젝트 폴더를 생성합시다. 위의 두 파일을 설치했으면 아래 세 환경 변수를 path 변수에 추가해줍니다.
그리고 우측 하단 이미지와 같이 아래 세줄을 환경 변수에 등록해주고 확인을 눌러줍니다.


3. creat-react-app으로 프로젝트 설치
위 과정을 다 마쳤으면 빈 작업 폴더를 생성한 뒤 VScode로 와서 그 폴더를 열어줍니다.

그리고 여기서 주의할 점 보통 VScode의 터미널에서 바로 create-react-app을 실행하는데 그러지 말고 cmd를 열어서 거기서 작업 폴더로 이동한 뒤 create-react-app을 하면 웬만하면 설치가 될 것입니다 create-react app이라는 아래 명령어를 이용하면 원하는 폴더에 리액트 작업 환경을 구축해줍니다. cmd에서 작업 폴더로 이동했다면 아래 명령을 통해 프로젝트를 설치해 줍시다.
- npx create-react-app [프로젝트 이름]
만약 이때 npx 버전 에러가 난다면 아래 순서대로 create-react-app을 지우고 다시 설치해줍니다.
- npm uninstall -g create-react-app
- npm add create-react-app
- npx create-react-app myapp
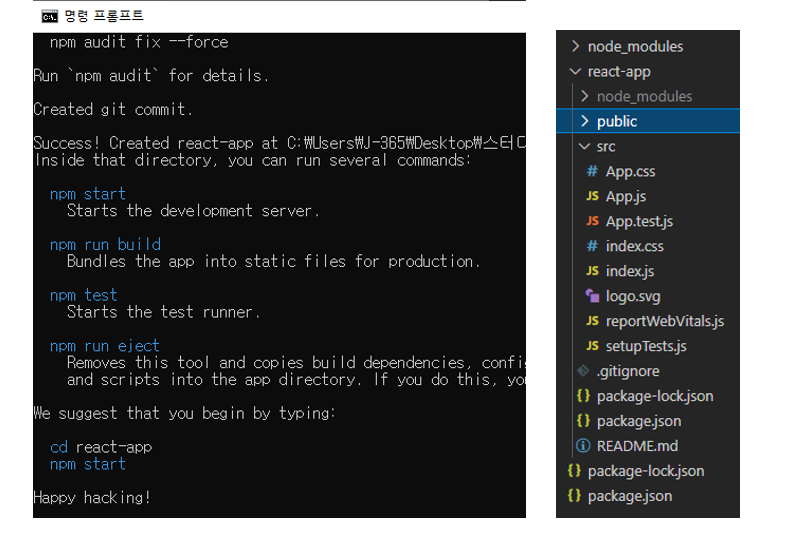
프로젝트 생성이 완료되면 우측 하단과 같이 빈 폴더에 리액트 환경이 구축됩니다.

4. npm start로 브라우저에 띄워보기
작업 환경 구축이 완료되었다면 아까 그 cmd 터미널에서 npm start를 이용해서 화면을 띄워줍니다.

그럼 여기까지 환경 구축이 완료되었습니다.
다음 시간에는 리액트 문법 JSX와 State에 대해 정리해 오겠습니다.
감사합니다:)