| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- sql injection
- 웹해킹
- 리액트
- php
- 백준 알고리즘
- 리버싱 문제
- 자바스크립트
- 워게임
- 알고리즘
- C언어
- 해킹
- webhacking.kr
- 보안
- 인공지능
- 백준
- 어셈블리어
- abex crackme
- 리버싱
- writeup
- 웹
- CodeEngn
- MySQL
- 넘파이
- webhacking
- html
- 리버싱 워게임
- 리눅스
- 회귀 수식
- 컴퓨터 구조
- 머신러닝
- Today
- Total
로보틱스 연구일지
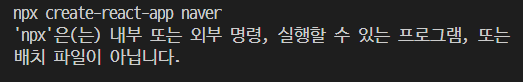
[리액트 에러 해결] 'npx'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는배치 파일이 아닙니다. 본문
안녕하세요 이번 시간에는 npm 에러에 대해 알아봅시다. 이전에 웹 프로젝트할 때 npm start로 한창 고생을 해서 조금 ptsd가 오지만 그래도 해결 방법을 들고 와봤습니다!
※ 본 게시글은 환경변수 설정을 완료했다고 가정합니다. 따라서 node.js와 bitnami 등과 같은 프로그램을 환경변수에 설정하지 않았다면 이 게시글에서 환경변수 먼저 설정하고 오시길 바랍니다.
저는 VScode 터미널에서 npx create-react-app로 리액트 프로젝트를 만드려는데 자꾸 아래 에러가 나서 pip installo npx 등 다 해보았지만 안 되길래 이유를 찾아보니 VScode의 터미널과 저희 로컬 터미널이 달라서 에러가 나는 것이었습니다.

즉 반대로 말하면 그냥 로컬 cmd에서 위 명령을 실행하면 동작이 된다는 뜻이었습니다.
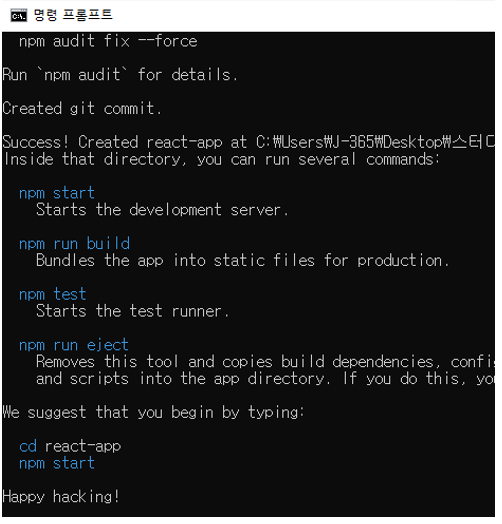
그래서 터미널로 가서 작업폴더로 이동한 뒤 위 npx create-react-app [프로젝트]명 명령을 실행하면 잘 동작이 됩니다!

그리고 위와 같이 프로젝트 설치가 완료 되었으면 위 터미널에서 npm start로 서버를 실행해도 잘 동작됩니다. 따라서 VScode에서 npm 관련 명령이 실행 안 된다면 로컬 터미널에 그 경로에서 동일한 명령을 실행해보길 추천드립니다.

감사합니다.
https://holdemfocus.run.goorm.site/
홀덥펍 창업 홀덤포커스 | 홀덤포커스 | 홀덥펍 프랜차이즈 | 홀덥펍 | 홀덥펍 창업 | 프랜차이즈
Contact Us Phone: 010-8700-2129Address: 부산시 부산진구 중앙대로680번가길 74, 5층
holdemfocus.run.goorm.site
