| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- sql injection
- 백준 알고리즘
- writeup
- MySQL
- 인공지능
- webhacking
- 넘파이
- 컴퓨터 구조
- 머신러닝
- html
- 리버싱 워게임
- 어셈블리어
- 리액트
- 백준
- 보안
- 웹해킹
- 리버싱 문제
- 워게임
- webhacking.kr
- C언어
- 알고리즘
- 웹
- 해킹
- 리눅스
- abex crackme
- CodeEngn
- php
- 리버싱
- 자바스크립트
- 회귀 수식
- Today
- Total
로보틱스 연구일지
[HTML] 태그 총 정리 본문
안녕하세요!
이번 포스팅은 HTML을
공부한 내용을 정리해 보았습니다.
참고로 속성은 주요 속성만 정리하고
태그 위주로 작성하였습니다.
c언어가 #include <stdio.h>로 시작하듯이 HTML은 <!DOCTYPE html>로 시작합니다.
그래서 전체적으로 HTML은 아래와 같이 나눌 수 있습니다.

위 표(?)의 뜻은 <html>태그는 <head> 태그와 <body> 태그로 구성된다는 뜻으로
구체적으로는 아래와 같습니다.

<html>,<head>,<body>태그 모두 닫는 태그가 존재하고
<html> 태그 안에 <head> 태그와 <body> 태그가 있다.
<head> 태그에는 문서 정보가,
<body> 태그에는 실제 보여줄 내용이 들어갑니다.
이 중 오늘 정리할 태그는 대부분 <body> 태그 안에 들어가는 태그입니다.
1. 자주 쓰이는 태그
| <p></p> | 단락 줄바꿈 |
| <br> | 줄바꿈 |
| <hn> | 텍스트 |
| <div> | 논리적으로 영역 구분 |
| <nav> | 링크의 집합 |
이때 hn에서 n은 1에서 6사이의 수로 n이 작을수록 글씨가 커진다.
따라서 보통 <h1>태그는 제목을 쓸 때 사용한다.
div태그는 웹을 구상할 때 이 위치엔
이걸 위치하고 싶을 때 사용합니다.
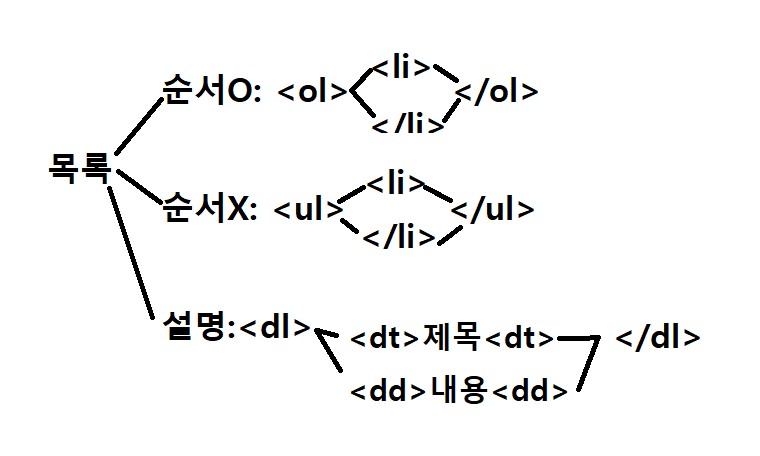
2. 목록
목록은 순서 있는 목록과 순서 없는 목록이 있다.
목록과 비슷한 태그인 설명 태그도 같이 알아보자.

대강 위와 같이 정리할 수 있다.
이때 순서 있는 태그와 없는 태그의 차이는 순서 있는 태그는 <li> 태그 내용에 각각 순서를 붙여준다.
그리고 순서와 상관없이 내용은 <li></li>태그로 동일하다.
3. 표
표에 필요한 내용은 아래와 같이 정리할 수 있다.

이때 셀 합치는 것과 열의 간격 조정이 다른 점은 행은 합치면 다음 칸으로 바로 넘어가(생략O)서
다음 열 태그 <td>로 바로 넘어가는데
<colgroup> 같은 경우는 넓이를 지정하지 않을 열도 <col> 태그를 명시해야 한다.(생략 X)
추가적으로 열의 간격을 조정하는 위 태그는 <table>-<caption> 태그 바로 아래에 위치하는 태그이다.
이 태그는 <tr>-<td>는 그대로 놔두고 추가로 적어주는 것이다.
그리고 셀 합치는 rowspan과 colspan은 태그가 아닌 td/th에 들어가는 속성이다.
열의 너비를 바꾸려면 <col style="width:npx;">로 조정할 수 있고
열 혹은 행을 합치려면 <td colspan/rowspan="n">(n의 단위는 칸수)로 합칠 수 있다.
4. 첨부 파일 태그
첨부 파일은 웹 페이지에 사진, 동영상, 오디오등을 추가하는 것을 말한다.
첨부 파일 태그는 아래와 같이 정리할 수 있다.
| 파일 종류 | 사용법 |
| 이미지 | <img src="경로" alt="대체 텍스트> |
| 오디오 | <audio src="경로"></audio> |
| 비디오 | <video src="경로"></video> |
| 멀티미디어 | <object date="파일"></object> <embed src="경로> |
| 하이퍼링크 | <a href="연결할 주소">txt or img</a> |
참고로 파일 태그 중 object는 문서 파일뿐만 아니라 이미지 비디오 등 다양한 파일을 삽입할 수 있다.
또한 width와 height속성을 사용할 수 있다.
추가로 경로를 지정할 때 파일이 같은 경로 내에 있는 것이 아니라면 절대 경로를 사용해야 한다.
이미지의 크기를 조절할 때는 width와 height속성으로 조절할 수 있다.
- 가로-width
- 세로-height
이때 크기의 단위는 %를 사용해 비율로 정할 수도 있고
px로 절대적 크기로도 정할 수 있다.
아래 예시를 살펴보자.
ex %) <img src="경로" width="50%">
ex px) <img src="경로" width="50">
위 예시에서 볼 수 있듯이 px로 크기를 정할 때 px은 생략 가능하고 % 는 명시해준다.
그리고 하이퍼링크 태그 사이에 txt or img라고 해놓은 것은 이미지 혹은 텍스트로
하이퍼링크를 표시하는 것이다.
예를 들어 아래와 같은 코드가 있을 때
<a href="#"> vs code 다운로드 <a>
이는 웹 페이지에서 vs code를 누르면 링크로 연결되는 것이다.
하이퍼링크의 활용은 웹페이지 header부분에 목록을 나열할 때도 종종 사용된다.
5. 폼 태그
<form>태그와 <input>태그의 주요 속성은 아래와 같다.
<form>
-action:이동할 경로
-method:전달 방식(post/get)
<input>
-type: 입력 양식
-name: 입력 받은 변수명/db 테이블의 변수병
-id: js와 연동시키는 변수
name변수와 db테이블의 변수명은 같아야한다.
폼 태그에 들어가는 <input>이나 <label> 같은 태그들은 꼭 <form></form> 태그 아래에 위치해야 합니다.
예를 들어 <input type="submit" value="제출하기"> 같은 제출 버튼을 만들 때 이 input 태그가
form태그 밖에 있으면 값이 전송되지 않기 때문에 form아래에 input 태그가 있어야 합니다.
form 태그는 대략 아래와 같은 태그를 주로 씁니다.
| 역할 | 태그 |
| 요소들을 묶어주는 태그 | <fieldset></fieldset> |
| <fieldset>으로 묶은 태그의 제목 | <legend> |
| 입력 폼 이름 | <label></label> |
| 입력 칸 | <input> |
| 선택지 (드롭다운) | <select></select> |
| 선택지 (텍스트) | <datalist></datalist> |
| <select>로 만든 드롭박스 리스트 | <option></option> |
여러 요소를 묶는 것은 아래와 같이 네모 박스로 묶는 것을 말합니다.
아래 그림에서는 예제를 둘러싼 네모 박스를 만드는 것이 <fieldset> 태그입니다.

이렇게 만든 fieldset에 <legend> 태그로 박스의 이름을 작성할 수 있습니다.

이는 위 예시에서 인적사항에 해당합니다.
입력 태그는 매우 자주 쓰이는 태그입니다.
같은 input 태그라도 속성 값에 따라 다양하게 변하는 태그이지요.
주로 쓰이는 type속성 값은 아래와 같이 정리할 수 있습니다.
| type의 값 종류 | 역할 |
| text | 텍스트 |
| password | 비밀번호 |
| radio | 선택지(복수 선택 X) |
| checkbox | 선택지(복수 선택 O) |
| time | 시간 입력 폼 |
| date | 날짜 입력 폼 |
| button | 버튼 |
| submit | 서버로 값을 넘기는 버튼 |
| reset | 초기화하는 버튼 |
| tel | 번호 |
위 속성값은 type속성의 값들이고
입력 폼을 필수 선택지로 만들고 싶다면 checked옵션을 주면 됩니다.
추가로 placeholder="힌트" 속성으로는 입력 폼에 옅은 글씨로 010-xxxx-xxxx 같은
형식에 대한 힌트를 줄 수 있습니다.
6. 선택지 태그 비교
마지막으로 비슷한 선택지 태그인 select와 datalist, type의 속성 값 radio와 checkbox의 차이에 대해
정리해 봅시다.
| 태그/속성값 | 특징 |
| <select> <option>값<option> </select> |
-드롭다운 형식 -기본 형식이 오른쪽 기호 🔽와 같이 표기 |
| <datalist id=""> <option value="값"> </datalist> |
-드롭다운 형식 -텍스트 형식의 폼,클릭해야 🔽활성화 -id값을 주어야 함 |
| <label> <input type="radio" name="통일된 값">값 </label> |
-<input>태그에 꼭 name 속성을 주어 -<input>태그들을 연결 |
| <label> <input type="checkbox">값 </label> |
-여러 개 선택 가능 |
radio 속성 값에 통일시킨 name 속성을 주어야 하는 이유는
select인데도 여러 개를 선택할 수 있게 되어 제 기능을 못하는데
name으로 연결시켜 주면 제 기능을 하기 때문입니다.
하지만 같은 <option>을 사용하더라도 <select>는 값을 사이에,
<datalist>는 값을 속성으로 리스트를 작성합니다.
예시는 아래와 같습니다.
이상으로 태그에 대해 정리해 보았습니다.
공부하면서 느낀 건데 웹도 코딩이다 보니
이론서 보고 그대로 쳐보고, 응용해서 쳐보고 하는 것이
이해에 도움이 되었습니다.
별개로 더위를 먹은 건지
요즘 너무 풀어진 거 같아
더 열심히 해야겠다는 생각이 듭니다.
그럼 오늘도 감사합니다!
'개발 지식 > HTML, CSS' 카테고리의 다른 글
| JavaScript 기초 문법 정리 Part1 - 변수 ,자료형, 알림창, 형변환, 조건문, 반복문 (0) | 2022.06.11 |
|---|

