Notice
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- html
- 워게임
- 해킹
- 보안
- 리버싱
- 알고리즘
- 넘파이
- 리버싱 워게임
- MySQL
- webhacking.kr
- CodeEngn
- abex crackme
- 백준 알고리즘
- 컴퓨터 구조
- 웹
- 웹해킹
- writeup
- webhacking
- 리눅스
- 백준
- 인공지능
- 리버싱 문제
- 자바스크립트
- 회귀 수식
- sql injection
- 어셈블리어
- 머신러닝
- 리액트
- C언어
- php
Archives
- Today
- Total
인공지능 개발일지
[MySQL] PHP와 MySQL 연동 본문
728x90
안녕하세요 !
이번 포스트는 php는 서버 언어고 MySQL은 데이터베이스 언어인데 이 둘을 연동시키는 방법을 정리해 봤습니다.
혹시 보시다가 궁금한거 있으면 댓글 주세용
php와 mysql연동 시 주의할 점은 아래와 같다.
- 테이블에서 생성한 변수명과 input 태그의 name변수명을 일치시키기.
- php안에서 조건문으로 script사용은 가능
- script안에서 조건문으로 php사용은 불가능
- db의 비밀번호는 따로 설정해줘야 함
js, php, html이 같이 쓰일 때 포함 관계는 아래와 같다.
(별로 중요한 건 아님)
php ⊃ js:?> <script> 명령어 </script> <? php
php ⊃ html: echo 따옴표 안에
js ⊃ html: alert 따옴표 안에
js ⊃ php: (x)
html ⊃ js: <script> 명령어 </script>
html ⊃ php: <? php 명령어?>
예제로 hi 데이터베이스에 exam 테이블을 생성해서 간단한 회원가입을 구현했다.
(테이블은 그냥 매우 잘 쓰이는 함수 같은 느낌)
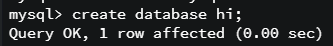
1) 테이블 생성
create database hi;

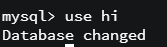
2) db 선택
use hi

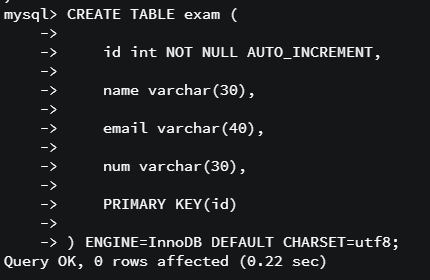
3) 테이블 생성
CREATE TABLE exam (
id int NOT NULL AUTO_INCREMENT,
name varchar(30),
email varchar(40),
num varchar(30),
PRIMARY KEY(id)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
+auto increment 사용 시 primary키로 줘야 함

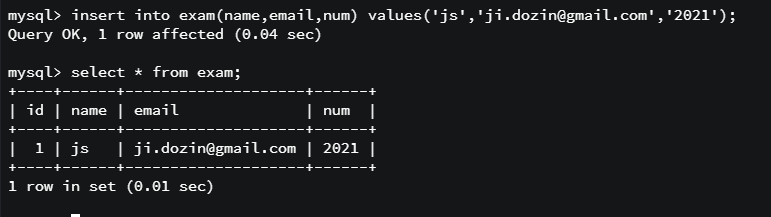
테이블 생성까지는 터미널로 하고 확인을 위해 예제로 insert 해봤다.
4) insert
AUTO_INCREMENT는 인자를 안 줘도 된다.
insert into exam(name, email, num) values('js', 'ji.dozin@gmail.com', '2021');

이제 회원가입을 구현하기 위해 간단한 코드 두 개를 짜준다.
signup.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>예제 회원가입</title> </head> <body> <form method="post" action="./signup_action.php"> <label>이름 <input type="text" name='name'> </label><br> <label>이메일 <input type="email" name='email'> </label><br> <label>학번 <input type="number" name='num'> </label><br> <input type="submit" value='가입하기'> </form> </body> </html> | cs |
signup_action.php
1 2 3 4 5 6 7 8 9 10 11 12 13 | <?php $name=$_POST['name']; $email=$_POST['email']; $num=$_POST['num']; $con = mysqli_connect("localhost","root","2021","hi") or die ("Can't access DB"); $query = "insert into exam (name,email,num) values('".$name."','".$email."','".$num."')"; $resut=mysqli_query($con,$query); if(!$result) {?> <script> alert('회원가입이 완료되었습니다.'); location.href=".."; </script> <?php } else {?> <script> alert('회원가입에 실패했습니다.\n다시 시도해 주세요.'); location.href=".."; </script> <?php } ?> | cs |
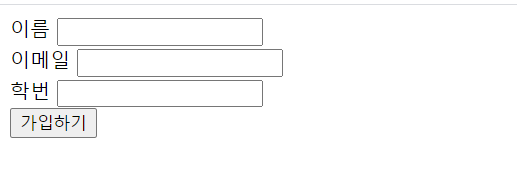
아래는 signup.php의 초기화면이다.

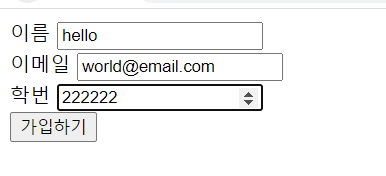
예제로 몇 개를 입력하면


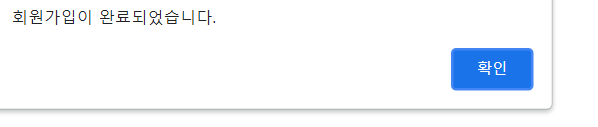
완료되었다는 알림 창이 뜬다.
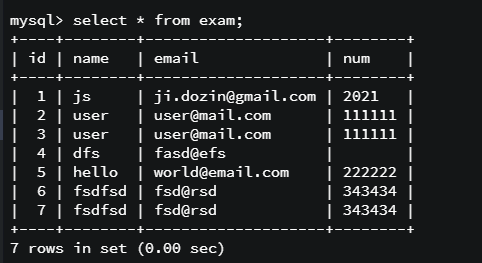
입력된 정보는 터미널에서 확인할 수 있다.

느낀 점
- db 재밌다
- js랑 html이랑 php의 기능 이해 완료
- form 태그에 action과 input 태그에 name속성의 중요성을 느낌
참고
- 버튼 꾸미고 싶으면 button으로 js href해도 되고 input type="submit"으로 하고 클래스 설정해도 됨
- 외부 css 갖다 쓰려면 <style> 태그 안에 복붙 하고 class 만 구조에 맞게 수정하면 됨
- 웹 구조 짜는 건 div태그 (어렵)
728x90
'개발 지식 > 데이터베이스(DB)' 카테고리의 다른 글
| MySQL 기본 내용 총 정리 - create, use, insert, select, update, drop (0) | 2022.03.10 |
|---|---|
| MySQL Workbench 사용법 (0) | 2022.03.08 |
| [MySQL] MySQL 기본 사용 법 (feat. 매우 간단!) (0) | 2021.09.07 |


